最近,iOS 19的设计风格已经陆续曝光了。
一句话总结:玻璃感+流动感+轻盈交互,堪称自iOS 7以来最大的视觉革新!
如果你正在开发App,或者打算重新设计界面,想要紧跟iOS 19的审美趋势,这里整理了5个必须掌握的设计细节:
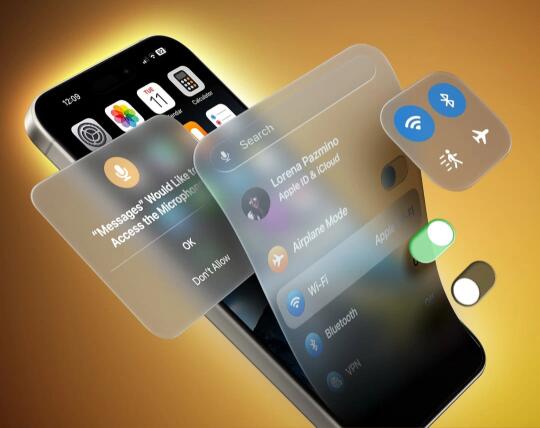
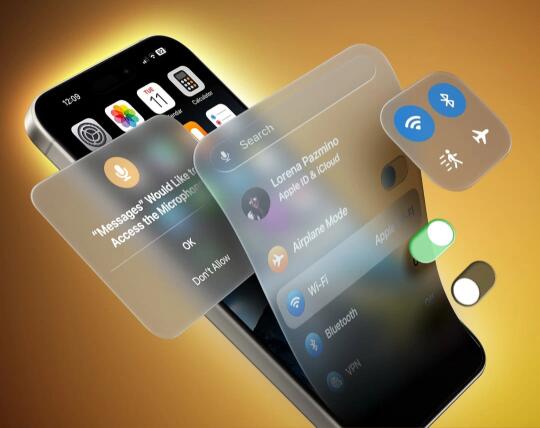
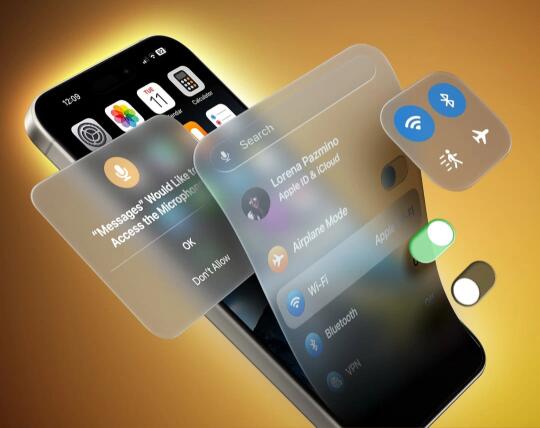
✨ 1. 极致的毛玻璃质感(Frosted Glass Effect)
不再是单纯的模糊,而是带有微微颗粒感的半透明,背景隐隐透出内容,既有层次感,又保持了清爽。模糊程度要适中,过重会显得闷,过轻又没质感。
✨ 2. 卡片式交互,边角更圆润
所有弹出框、控件、提示界面,都采用更柔和的圆角,角度比以前更大。每个卡片看起来像是轻轻漂浮在界面上,形成自然的空间感。
✨ 3. 轻量级阴影(Subtle Shadow)
阴影依然存在,但非常轻柔。目的是让界面元素产生浮动感,而不是厚重感。注意,阴影的扩散半径要大,透明度低,避免产生压迫感。
✨ 4. 微动画,柔和过渡
按钮点击、页面切换、开关状态变化,都有流畅、柔软的过渡动画。不是生硬的跳变,而是自然地流动,比如开关像水波一样弹开,菜单像丝带一样滑动。
✨ 5. 色彩更加克制,注重光感
整体配色偏中性、低饱和度,但在交互重点(如按钮、高亮文字)上用高亮色点缀。背景灯光感微微发散,形成有生命力的视觉效果,而不是死板的灰白色。
如果你能在App设计中把这5点打磨到位,用户第一眼就能感受到:
“哇,好像iOS 19一样高级!”
需要开发或者升级自己的App界面?可以私信我交流~